Image Slider Lightbox (07_09)
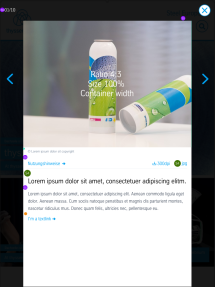
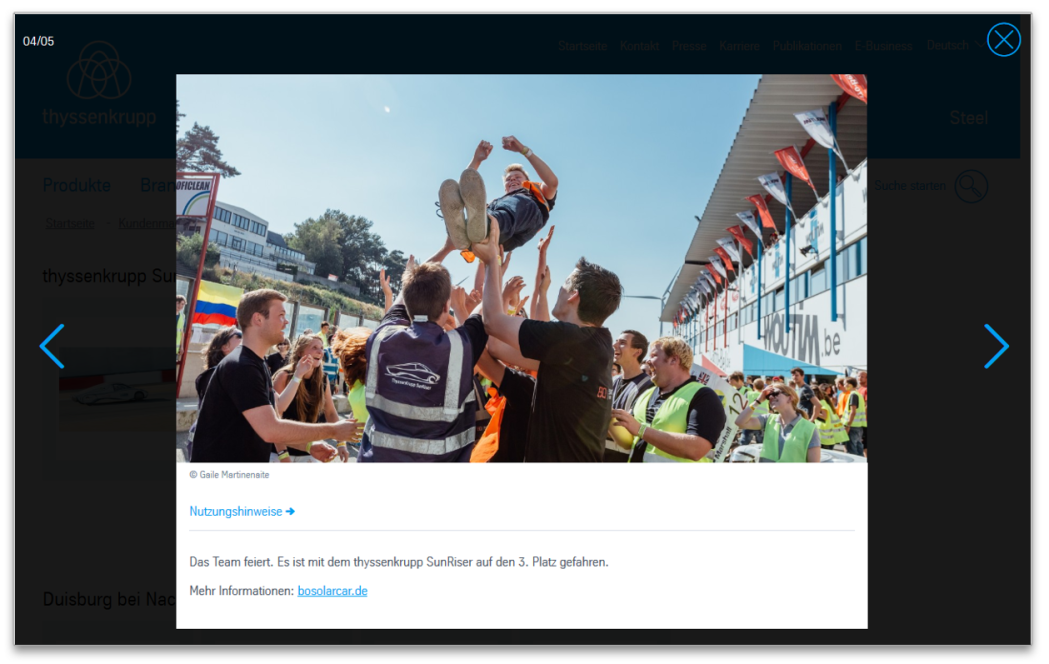
Mit dem „Image Slider Lightbox“ Modul können Bilder (wie beim Image Lightbox Modul) vom übrigen Seitenbereich hervorgehoben werden. Die Bilder werden in einem Overlay angezeigt. Zusätzlich hat der Nutzer die Möglichkeit mit Hilfe von Pfeilen sich mehrere Bilder nacheinander innerhalb des Overlays anzeigen zu lassen. Bilder können mit Beschreibungen und Downloadlinks versehen werden.

Image Slider in der Lightbox
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bilder
| - beliebig viele - Bilder müssen in der gleichen Reihenfolge eingefügt werden, wie in der Image Gallery, die auf die Lighboxseite verweist. - opional: Bild in 300dpi Auflösung für den Download - Downloadoption: ja oder nein |
| 2. Bildbeschreibung | |
| Copyrightinformationen | |
| Bildunterschrift | - Überschrift - Fließtext: Formatierung als hoch-/tiefgestellte Schrift oder Fettschrift möglich |
| Links (optional) | - internal oder external (mit oder ohne Linktext) - Download - Telefonnummer - Button oder Image - Kontakformular - Location Finder |
So funktioniert das Modul
| Das Modul besteht aus folgenden Komponenten: | |
|---|---|
| 1. Bilder
| - beliebig viele - Bilder müssen in der gleichen Reihenfolge eingefügt werden, wie in der Image Gallery, die auf die Lighboxseite verweist. - opional: Bild in 300dpi Auflösung für den Download - Downloadoption: ja oder nein |
| 2. Bildbeschreibung | |
| Copyrightinformationen | |
| Bildunterschrift | - Überschrift - Fließtext: Formatierung als hoch-/tiefgestellte Schrift oder Fettschrift möglich |
| Links (optional) | - internal oder external (mit oder ohne Linktext) - Download - Telefonnummer - Button oder Image - Kontakformular - Location Finder |
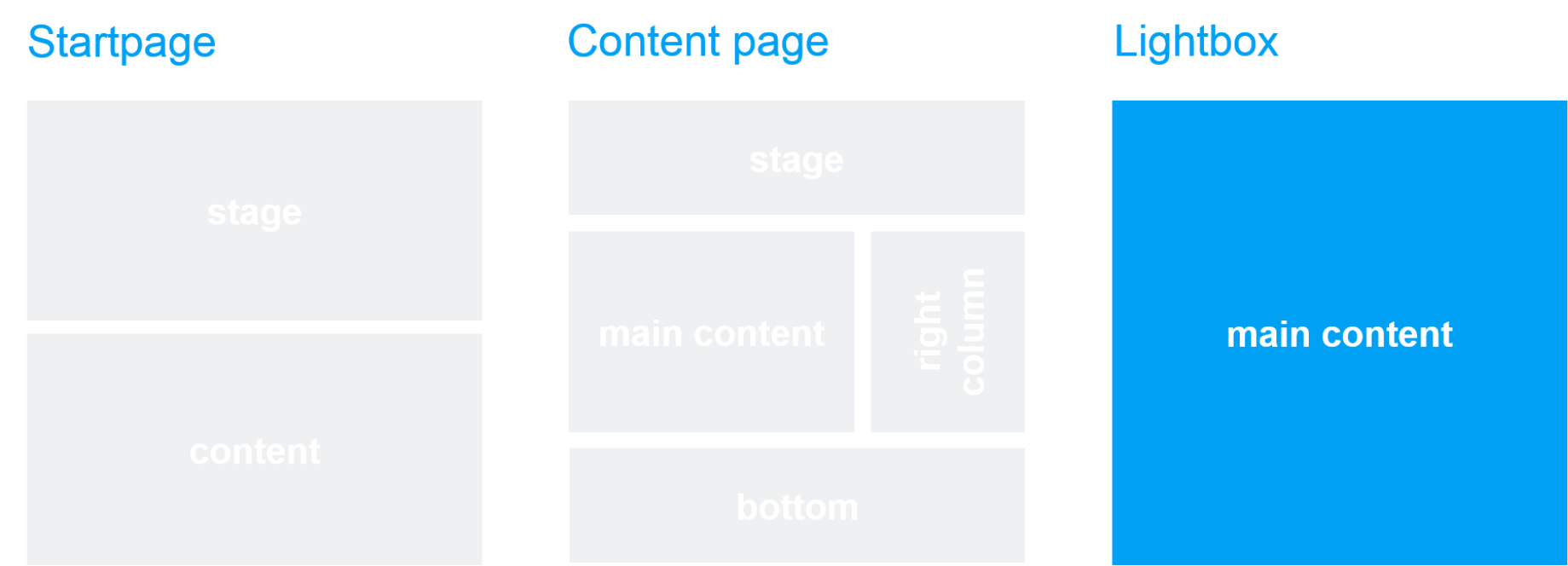
Das Modul kann in folgenden Templates und Seitenbereichen eingesetzt werden:

Der blaue Bereich gibt an, dass das Modul anwendbar ist.
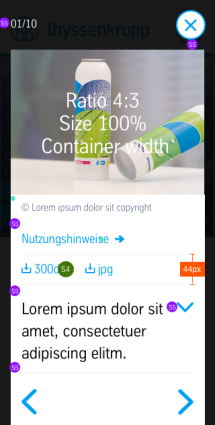
Vermaßte Screenshots

Erläuterung: Abstandswerte, die in den vermaßten Screenshots verwendet werden